Vadi Kurumsal Wordpress Şirket Teması
Wordpress kurumsal tema
- Oluşturma : 20/06/2018
- Son Güncelleme : 20/06/2018
- Tema Sahibi : Tema Vadisi
Bu dökümanda yanlızca tema ile alakalı bölümler anlatılmıştır. Wordpress kullanımı ile ilgili sorularınızı internetteki kaynaklardan ve Blog sayfamızdan bakabilirsiniz.
Tema Yükleme
siteadresiz.com/wp-admin adresinden wordpress yönetim panelinize kullanıcı adınız ve şifrenizle giriş yapın.

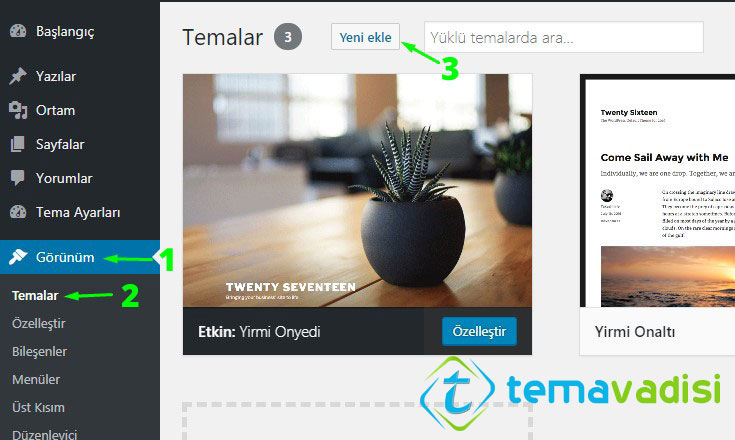
Panelinize girdikten sonra sırasıyla Görünüm -> Temalar -> Yeni Ekle bölümünü açın.
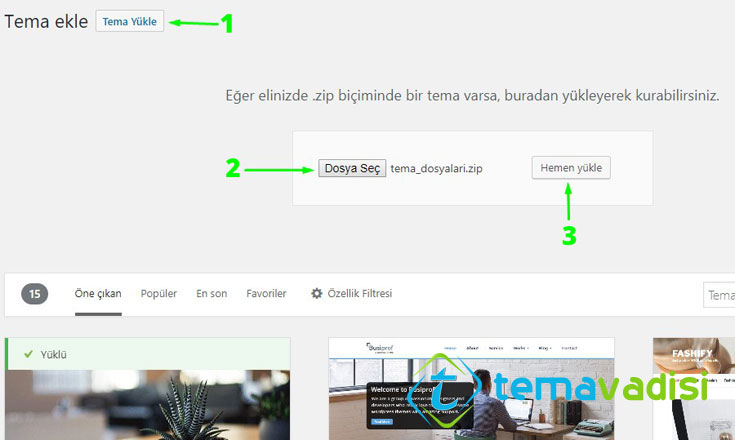
Açılan sayfada üst kısımda Tema Yükle butonuna tıkladığınızda yükleme alanını göreceksiniz.

Dosya Seç butonuna bastıktan sonra bilgisayarınıza indirdiğiniz .zip halindeki tema dosyasını seçip Hemen Yükle butonuna basın.

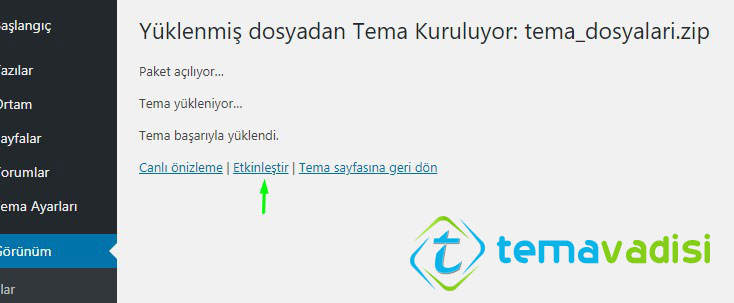
Tema yükleme işlemi bittiğinde "Tema başarıyla yüklendi." yazısını göreceksiniz. Etkinleştir yazısına tıklayarak temayı aktif hale getirebilirsiniz.

Temayı etkinleştirdikten sonra Tema Lisans sayfasına yönlendirileceksiniz.
Tema Lisans sayfasında siparişinizle birlikte mail olarak gönderilen lisans kodunuzu ilgili alana girip aktifleştirin.
Lisans anahtarınızı ilk etkinleştirdiğiniz site adresi kaydedilmektedir. Farklı bir site adresinde kullanabilmek için tekrar lisans almanız gerektiğini unutmayın. Bu sebeple yanlızca kullanacağınız site adresinde lisans kodunu etkinleştirmenizi tavsiye ederiz.
Eklentiler
Temayı etkinleştirdikten sonra Önerilen eklentiler etkin değil uyarısı alabilirsiniz.Demo içeriğini yüklemek isterseniz öncelikle eklentileri aktif etmeniz gerekmektedir.
Demo Yükle isimli eklenti temanın demo adresindeki içeriği kolayca aktarmanız için sizlere sunulmuştur. Mevcut sitenize demo içeriğini yüklemek istemezseniz bu uyarıyı gözardı edin.
Contact Form 7 isimli eklenti en popüler iletişim formu eklentisidir.
TV Builder isimli eklenti anasayfa ve istediğiniz sayfaları bileşenlerle oluşturmanız için gerekli eklentidir.
Regenerate Thumbnails isimli eklenti sitenizdeki yazılara eklediğiniz öne çıkarılmış görsel resimlerini temaya göre yeniden boyutlandırarak görünümü bozuk olan resimleri düzgün hale getirir. Eklentiyi aktif ettikten sonra Araçlar -> Küçük Resimleri yeniden oluştur kısmından bir seferlik Regenerate Thumbnails For The 19 Featured Images Only butonuna tıklayın. İşlem bittiğinde resimleriniz tekrar boyutlandırılmış olacaktır.
Demo Aktarma
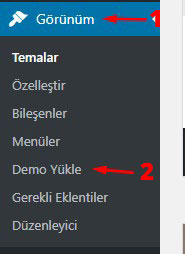
Demo Yükle isimli eklentiyi etkinleştirdikten sonra Görünüm -> Demo Yükle yazan bölüme girin.
Bu bölümü göremiyorsanız eklentiyi aktif ettiğinizden emin olun. Eklenti aktif ise sayfayı yenilemeniz gerekebilir.

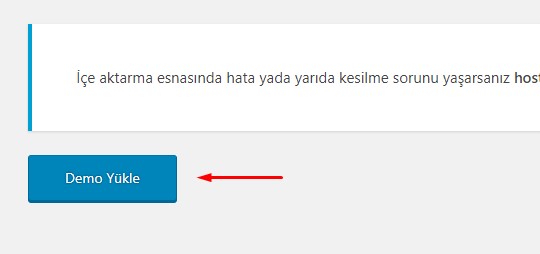
Açılan sayfadaki talimatları okuduktan sonra aktarım işlemini başlatmak için Demo Yükle butonuna basınız.

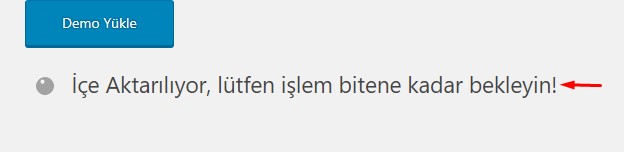
İçe Aktarılıyor, lütfen işlem bitene kadar bekleyin! yazısını gördüğünüzde aktarım başlamış demektir. Yükleme işlemi bitene kadar herhangi bir işlem yapmayın.

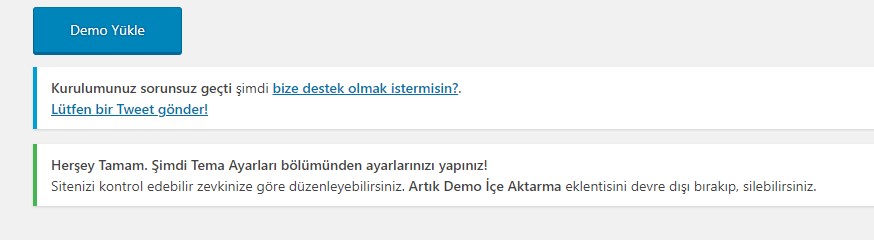
Aktarma işlemi başarıyla tamamlandığında resimdeki gibi bir yazı ekrana gelecektir.

Artık Demo İçe Aktarma isimli eklentiyi pasif hale getirip sitenizden silebilirsiniz.
UYARI: Demo aktarım eklentisi sonrası kategori, bileşenler, menüler gibi alanlar oluşturulmaktadır. Bu alanların benzersiz id numaraları siteden siteye farklılık göstereceğinden dolayı görünümlerde sorun olabilmektedir. İlgili görünümü bozuk olan alanın ayarlarını yaptığınızda herhangi bir sorun kalmayacaktır.
Tema Ayarları
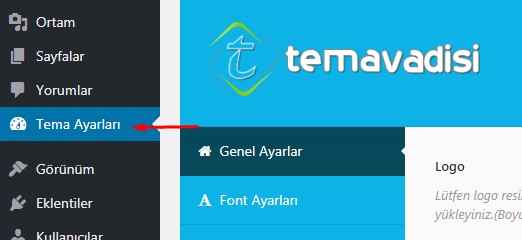
Temayı etkinleştirdikten sonra sol kısımda oluşan Tema Ayarları sayfasına girin.
Tüm ayarlar varsayılan olarak ayarlanmış bir biçimde yüklenecektir. İsteğinize göre bu ayarları açıklamalara göre değiştirin.

Herhangi bir cache eklentisi kullanıyorsanız Tarayıcı Önbelleği isimli ayarı kapalı olarak ayarlayın. Bu ayarı açtığınızda Ayarlar -> Kalıcı bağlantılar bölümünden Değişiklikleri Kaydet yapmanız gerekmektedir.
Tema Ayarları sayfasında kullanmadığınız ayarları boş bırakabilirsiniz. Boş bırakılan alanlar pasif olacaktır.
Yedekle/Geri Yükle sekmesinden yaptığınız ayarların bir yedeğini bilgisayarınıza indirebilirsiniz.
Bileşen Ayarları
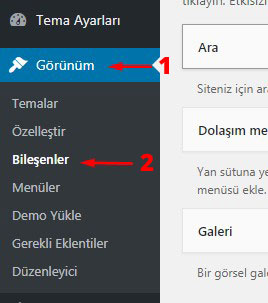
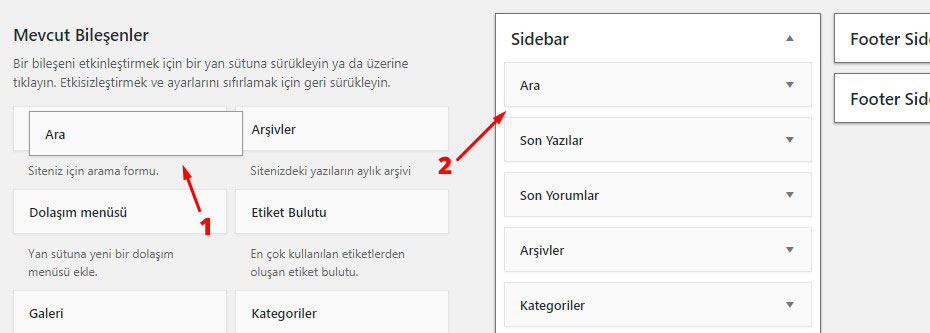
Görünüm -> Bileşenler sayfasına girin.

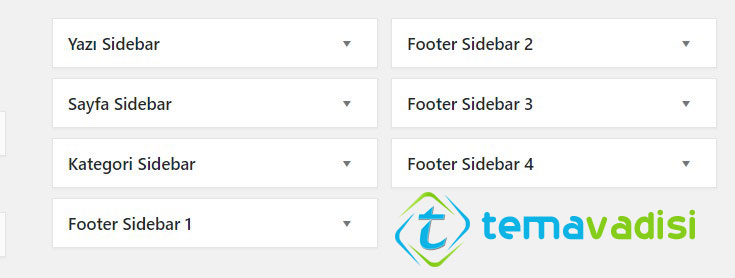
Temada 7 farklı bileşen yani sidebar alanı bulunmaktadır.

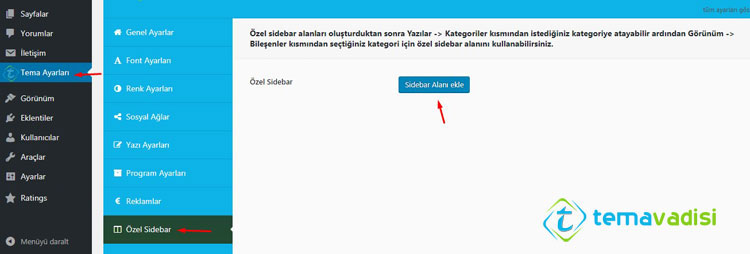
Ayrıca özel olarak tema ayarlarındaki Özel Sidebar alanından istediğiniz kadar sidebar alanı oluşturabilirsiniz.

Oluşturuğunuz özel sidebar alanlarını istediğiniz kategorilere atayarak kategorilere özel bileşenler kullanabilirsiniz.

Sol kısımdaki Mevcut Bileşenler kısmından istediğiniz bileşenleri sağ kısımdaki sidebar alanlarından istediğinize mouse yardımı ile tut/bırak şeklinde taşıyabilirsiniz.

Kategori Ayarları
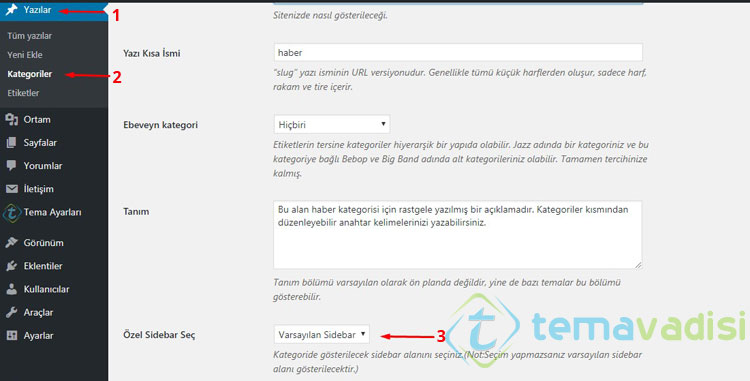
Yazılar -> Kategoriler sayfasına girin.
Düzenlemek istediğiniz bir kategoriye tıklayın.
Resimde gördüğünüz Tanım kısmına isterseniz kategori ile alakalı açıklama girebilirsiniz.

Resimde gördüğünüz yükle kısmına basarak kategori için bir başlık resim yükleyebilirsiniz.1024x131 boyutu önerilen boyuttur.

Ürün Kategori Resmi kısmına sadece ürünleriniz için olacak kategori resimlerini yükleyebilirsiniz. Bu resimler sadece anasayfada Ürün Kategorileri isimli bileşende gösterilecektir.

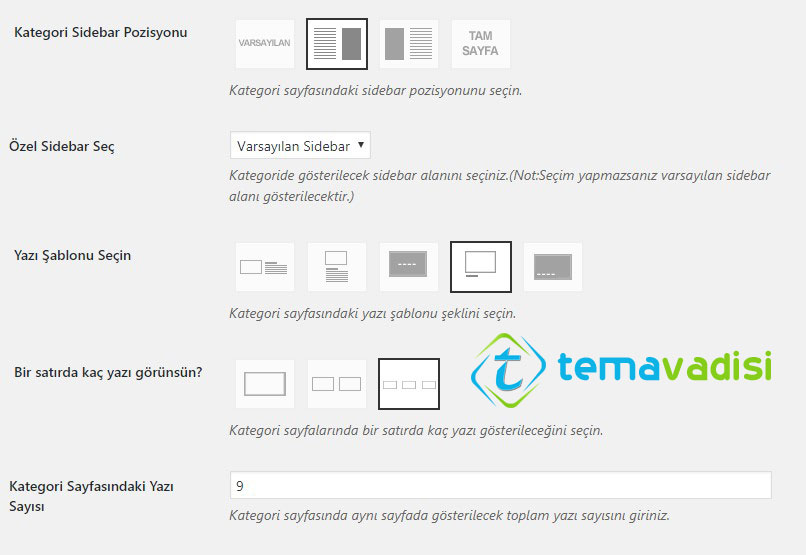
Alttaki resimde gördüğünüz diğer ayarları her kategoriye göre özelleştirebilirsiniz

Özel Sidebar Seç kısmından düzenlediğiniz kategori için varsayılandan farklı olarak bir sidebar alanı seçebilirsiniz.
Anasayfa Ayarları
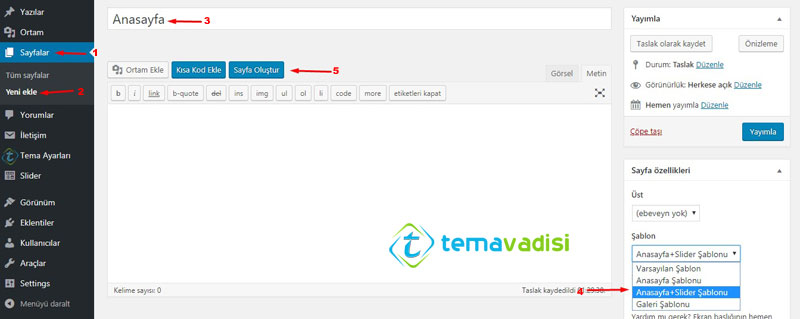
Öncelikle bir anasayfa oluşturmak için Sayfalar -> Yeni Ekle sayfasına girin.
Başlık kısmına Anasayfa yazın ve sağ taraftaki şablon kısmından Anasayfa+Slider isimli şablonu seçin. Anasayfada Slider alanını istemiyorsanız Anasayfa isimli şablonuda seçebilirsiniz.

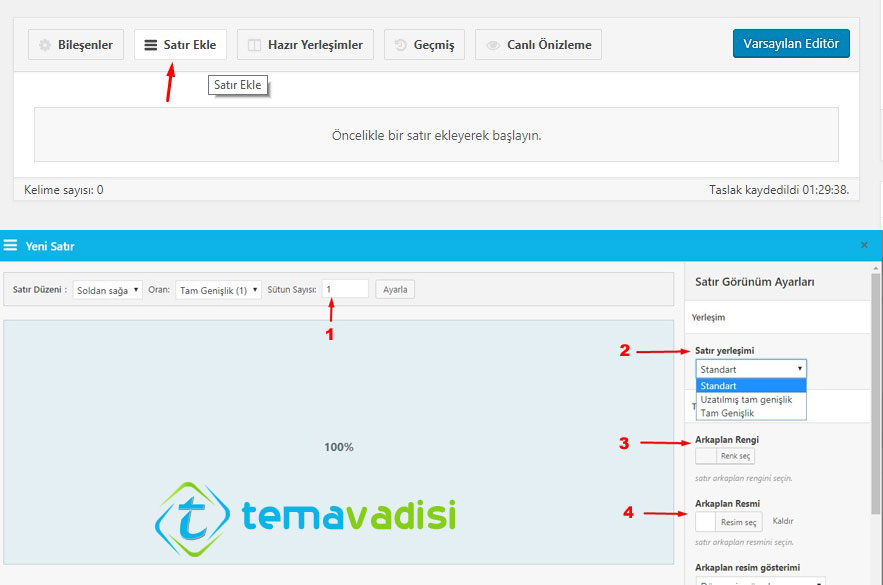
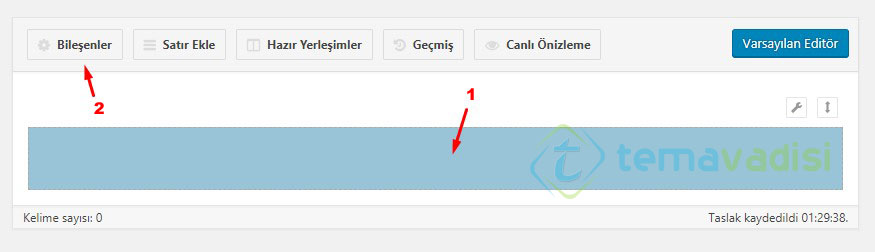
Resimde gördüğünüz alana geldiğinizde anasayfanızı oluşturmak için öncelikle bir satır eklemelisiniz.

Satır Görünüm Ayarları kısmından arkaplan rengi yada arkaplan resmi yükleyebilirsiniz. Buradaki ayarlar isteğe bağlıdır.
Sütun Sayısı satırda kaç bölüm olacağını ayarlamanızı sağlar. Her bölüme bir bileşen ekleyerek yanyana görünmesini sağlayabilirsiniz. Tek satır eklediğinizde içerisine birden fazla bileşen eklerseniz alt alta görünecektir.

Satırı ekledikten sonra şimdi bu satır içerisine bileşen eklemek için resimdeki gibi satıra tıklayarak seçin ve Bileşenler kısmına tıklayın.
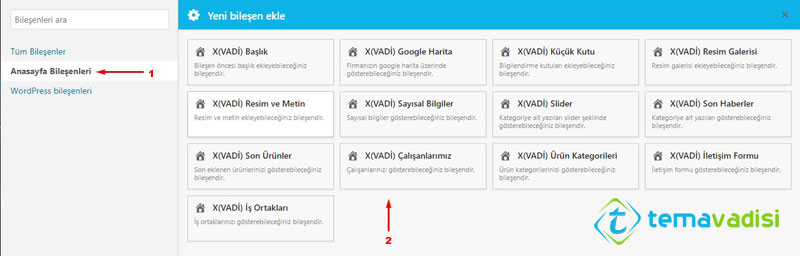
Açılan pencerede Tüm bileşenleri kullanabilirsiniz. Anasayfa için tasarlanmış olan bileşenler en uygun olan bileşenlerdir. Anasayfa Bileşenleri bölümüne tıklayın.

Her bileşenin kendi ayarları mevcuttur. Resimdeki bileşenlerden birisini seçerek satır içerisine ekleyin.

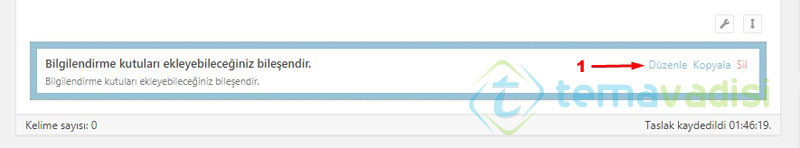
Düzenle kısmına basarak her bileşenin kendi ayarlarına ulaşabilirsiniz.
Kopyala kısmına basarak bileşeni tekrar seçmeden tekrar satıra ekleyebilir Sil kısmında da silmek istediğiniz bileşenleri silebilirsiniz.
Tüm işlemler bittikten sonra sayfayı Yayımla diyerek kaydedin
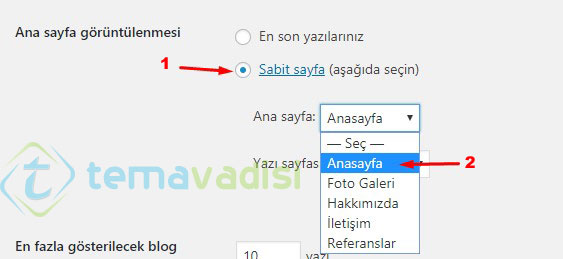
Oluşturduğunuz bu sayfayı Anasayfa yapmak için wp-admin panelinizdeki sol menüden en alttaki Ayarlar -> Okuma kısmına girin.
Resimde gördüğünüz gibi Sabit Sayfa kısmını seçtikten sonra Anasayfa yazan kısımdan oluşturduğunuz sayfayı seçip ayarları kaydedin

Galeri Sayfası
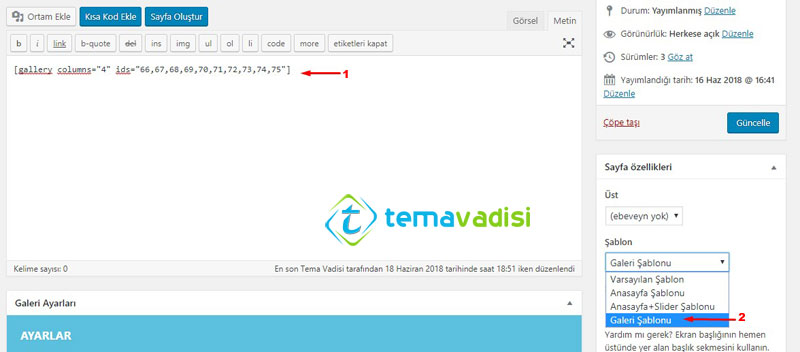
Demodaki gibi Foto Galeri sayfası oluşturmak için Sayfalar -> Yeni Ekle kısmından yeni bir sayfa oluşturun.
Ortam Ekle kısmından bir galeri oluşturup yazıya ekleyin
Sağ taraftaki şablon kısmından Galeri Şablonu isimli şablonu seçin ve sayfayı kaydedin.

Slider Ayarları
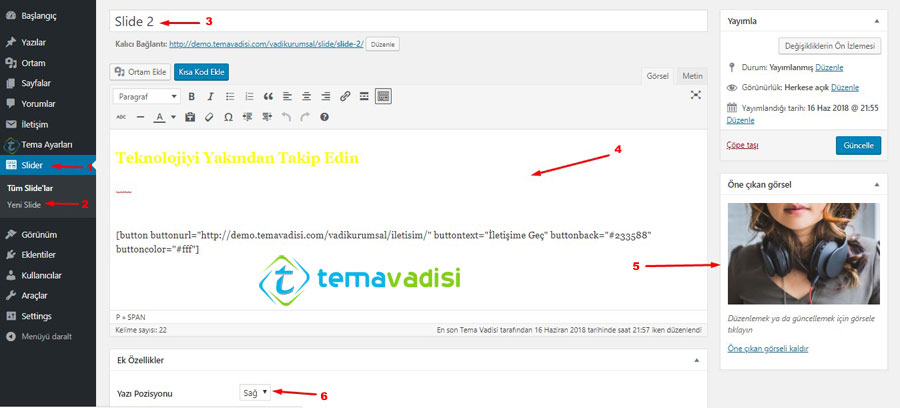
Anasayfaya Slider eklemek için resimdeki adımları uygulamanız yeterlidir.

Dil Çeviri
Temamızda çok dil desteği mevcuttur. Temamızı Türkçe dışında farklı bir dile çevirmek isterseniz tema klasörü içerisindeki lang isimli klasörü açın.

Klasör içerisinde bulunan .pot uzantılı dosyayı Poedit programı yardımıyla istediğiniz dile çevirebilirsiniz.
Çevirinizi tamamladıktan sonra kaydettiğiniz .po ve .mo uzantılı dosya isimlerini örnek olarak; ingilizce ise vadikurumsal-en_US.po ve vadikurumsal-en_US.mo olacak şekilde lang klasörüne yükleyin.
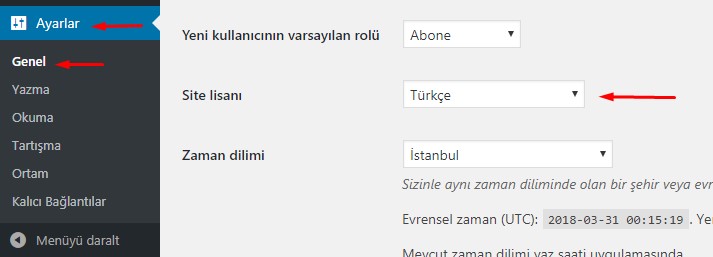
Ayarlar > Genel kısmındaki Site lisanı ayarınında ingilizce olması gerektiğini unutmayın.. Bu işlemden sonra siteniz ingilizce dilde olacaktır.

Tema Destek
- Tema desteği yanlızca kodlaması Tema Vadisi tarafından yapılmış ve sitemiz üzerinden indirilmiş temalar için geçerlidir.
- Verilecek destek yanlızca tema ile alakalı sorunları kapsamaktadır.
- Destek hizmeti yanlızca Destek Sistemi üzerinden verilecektir.
- Tema üzerinde düzenleme/değişiklik gibi konularda maalesef işlem yapılmamaktadır.
- Tema ile alakalı tesbit edeceğiniz sorunları sitemiz üzerindeki Destek Sistemi bölümünden bize bildirebilirsiniz.
Güncellemeler
Version 1.0 (10/05/2018)
Temanın ilk versiyonu